This tutorial will walk you through installing and configuring Lightbox 2. Lightbox allows you to show your pictures on your site in a whole new light. It gives you a sleek and professional look and is VERY easy to implement. Lightbox is written by Lokesh Dhakar and can be downloaded from HuddleTogeteher
Once the site loads it should take you straight to the download section of the page. Click on it to download the files you need. They will come in.ZIP file.
Save the file to your desktop or somewhere else that you will be able to get to it easily when it is completed.
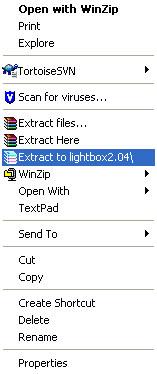
If you have WinRAR or some other program installed that will uncompress it you will be able to right-click on it and select uncompress to (file name here).
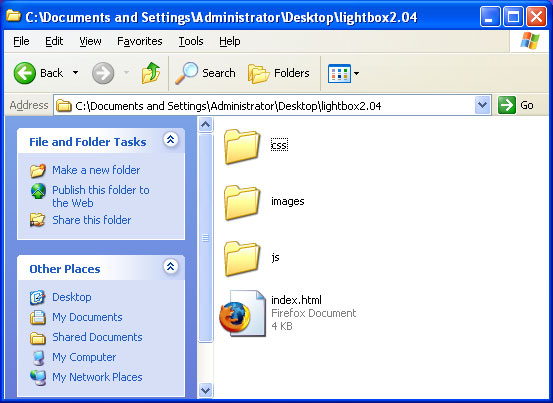
This is what the files look like once you un-compressed them. For the easiest use, you should leave these files the way they are and upload them to your server. If you have a different layout you use on your server (for storing scripts and pictures) I will cover how to make those changes later.
Now we need to create our index.html file that will call these files and make them work. Please note that I added 4 files to the images directory with the names of image-2.jpg, image3.jpg, image4.jpg, and image5.jpg. I have also made the 4 extra thumbnails for them as well and named them accordingly. You can Download the Images.( www.tutorials.bot/images.zip)
Now let’s look at our code to make this work:
<html> <head> <link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" /> <script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script> <script type="text/javascript" src="js/lightbox.js"></script> </head>
The above lines simply tell the HTML file where to get the javascript to handle our pictures that we are using. It also says where to get our Cascading Style Sheet to format the output.
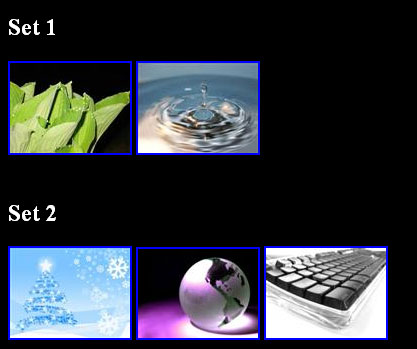
<body bgcolor = “666666”> <font color ="FFFFFF"> <H2> Set 1 </H2> <a href="images/image-1.jpg" rel="lightbox[set1]" title="Set 1 Picture 1"><img src="images/thumb-1.jpg"/></a> <a href="images/image-2.jpg" rel="lightbox[set1]" title="Set 1 Picture 2"><img src="images/thumb-2.jpg"/></a><br /><br /> <H2> Set 2 </H2> <a href="images/image-3.jpg" rel="lightbox[set2]" title="Set 2 Picture 1"><img src="images/thumb-3.jpg"/></a> <a href="images/image-4.jpg" rel="lightbox[set2]" title="Set 2 Picture 2"><img src="images/thumb-4.jpg"/></a> <a href="images/image-5.jpg" rel="lightbox[set2]" title="Set 2 Picture 3"><img src="images/thumb-5.jpg"/></a> </body> </html>
The above text is simple html to show the images. The only difference you will need to note is the “rel=lightbox[]” area. Notice How the first ones say set1 and the second set say set 2. You can do this with any names you want to make separate sets. This way they can view all the pictures from one set and then go to the next set. If you just have one big set, you can leave the brackets blank. This should work now, as long as you set everything up the way it came in the zip file, if you moved any of the files, you will have to change a few things. One is the line in the html that calls the style sheet. If you have that somewhere else change that line and obviously the images your linking too will be different. If you have the javascripts somewhere else you need to change them in the HTML file as well. If you re-locate the images you need to change some things in the CSS and in one of the JS files.
In the CSS look for these two lines and change them accordingly to match where your images are:
#prevLink:hover, #prevLink:visited:hover { background: url(../images/prevlabel.gif) left 15% no-repeat; }
#nextLink:hover, #nextLink:visited:hover { background: url(../images/nextlabel.gif) right 15% no-repeat; }
In the lightbox.js file near the top look for these two lines and change them to match where you put your image files:
LightboxOptions = Object.extend({
fileLoadingImage: 'images/loading.gif',
fileBottomNavCloseImage: 'images/closelabel.gif',
Other than that every thing should still work. If you have any troubles, ensure that your files are all located in the correct place. I find it simpler to make it work the way it came first, and then move it the way you wanted to make sure that you understand what changes you made.
If the above code all works and you have the files in the correct place the main page should look like this:
When you click on one of the images from a set it should turn into this:
I hope this helps you and that you were able to follow it without any issues. Good luck and thanks for reading.