This is the first HTML tutorial so I figured what better than the standard “Hello World”. If you are new to HTML I will tell you a little bit about it. HTML stands for Hyper Text Markup Language and is a way to display and format items in your web browser. HTML is a very simple language to learn and you can have a lot of fun with it. Later I plan to add more advanced HTML/XHTML and CSS tutorials for you to check out.
The best thing about HTML is that you don’t need any special tools to begin coding. There is software available that will make your coding easy by adding color coding to you code for example. Really all you need is a text editor (like Notepad in Windows) and a web browser (Firefox, Opera, or I.E. if you must). Just write the code in notepad and save the file with a .html or .htm extension, then double click it to view it in your browsers.
When you write HTML you use tags which basically tell the browser how to handle each item. Every tag has an open and most have a closing tag in HTML. Every tag must be closed in XHTML, but we will get into the difference later.
To create our first page we will start with an opening html tag.
I will go ahead and close the tag now so that I don’t forget to do it later.
HTML pages generally have two sections: The Header and The Body. The header section will contain information that will not be displayed in the page (such as style sheets, title information, meta tags, etc.). The body section contains all content that the user will see.
Now we can add the opening and closing tags for the head section.
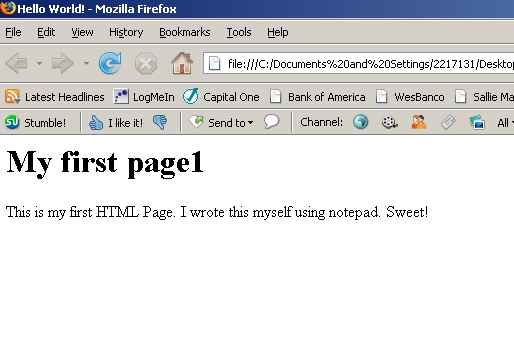
In the head section we will add the page title. This is what is display on the top bar of your browser window.
Hello World!
Next to add the body tags. This is where the content that the user will see goes.
Hello World!
Now we can add elements to the page. First we will add a big heading. With the heading tag you have several different sizes, each on smaller than the previous. H1 is the largest, followed by H2, and H3. Will add the largest one, h1.
Hello World!
My first page1
Next we will add a paragraph that tells you a little bit about this page. You could just write the text into the page and it would display, but you are really supposed to you P tags for each paragraph.
Hello World!
My first page1
This is my first HTML Page. I wrote this myself using notepad. Sweet!
There you have it. Your first HTML page. When you are done save the file with a .html extension and view it in your browser. If you are saving this on a web server and you want this to be the main page to your site, you will call it index.htm or index.html. Otherwise you can name it whatever you want. You should get something like this.