This tutorial will walk you through Configuring a javascript based progress bar that can triggered by several things. You could have it triggered by how many results are pulled back from a database, or you could have it triggered by the length of a textbox (passwords), or even trigger it by checkboxes that are checked. For the purpose of this tutorial we are going to trigger it with checkboxes. Let’s get started.
Goto the bram.us website to download the files that will make the progress bar work.

First you will be at the site to download the software. Click on the link to download the latest version. Save the file to your computer somewhere where you can access it. It will be in ZIP format so you will need to extract the files within it.

You should have a folder that contains these folders and the one file. That html file is the demo that is given with the progress bar. You can delete it or you can keep it for you to look at later if you ever want to go back and look at how it works. We, however, will be making a new file from scratch to call these scripts. Let’s make a new file and call it progress.html. Let’s start coding that file.
<html> <head> <title>My Percent Bar Tutorial</title> <meta http-equiv="content-type" content="text/html; charset=iso-8859-1" /> <script type="text/javascript" src="js/prototype/prototype.js"></script> <script type="text/javascript" src="js/bramus/jsProgressBarHandler.js"></script> </head>
This section of code simply starts the HTML file and tells it where to grab the javascript files. Make sure you have the file in these directories on your server or it will not work. If you put all your files in the same folder, just simply remove the js/prototype and the js/bramus from the two paths.
<body> <span style="color:#006600;font-weight:bold;">Percent Completed</span> <br/> <span class="progressBar" id="element1">0%</span> <form name="progress">
Next we have our title and our progress bar. Note the zero percent. This is what value you want the bar to start at. You can change it to any value from 0 to 100 and it will start with that value when the page is opened and/or refreshed.
<input type="checkbox" name="box1" onclick="CheckValues('progress', 'box1', '7');">
Task 1 - 7%<br />
<input type="checkbox" name="box2" onclick="CheckValues('progress', 'box2', '8');">
Task 2 - 8%<br />
<input type="checkbox" name="box3" onclick="CheckValues('progress', 'box3', '4');">
Task 3 - 4%<br />
<input type="checkbox" name="box4" onclick="CheckValues('progress', 'box4', '18');">
Task 4 - 18%<br />
<input type="checkbox" name="box5" onclick="CheckValues('progress', 'box5', '9');">
Task 5 - 9%<br />
<input type="checkbox" name="box6" onclick="CheckValues('progress', 'box6', '6');">
Task 6 - 6%<br />
<input type="checkbox" name="box7" onclick="CheckValues('progress', 'box7', '8');">
Task 7 - 8%<br />
<input type="checkbox" name="box8" onclick="CheckValues('progress', 'box8', '11');">
Task 8 - 11%<br />
<input type="checkbox" name="box9" onclick="CheckValues('progress', 'box9', '16');">
Task 9 - 16%<br />
<input type="checkbox" name="box10" onclick="CheckValues('progress', 'box10', '13');">
Task 10 - 13%<br />
</form>
These are all of our checkboxes. You’ll notice that every checkbox is calling a function onclick. This is so that we can determine whether or not the click is checking the box or un-checking the box and therefore adding value to the bar or removing value from it. The function we are calling is CheckValues and we are sending the values of progress (form name), box# (checkbox name), and value (amount to add to the progress bar). You can have as many boxes as you want and they can be whatever value you deem necessary. Obviously, they should all add up to 100% when all selected. I have added text to the site to show the user which box adds which amount to the bar. Then we end the form.
<!-- STATS --> <script src="/mint/?js" type="text/javascript"></script> <script src="http://www.google-analytics.com/urchin.js" type="text/javascript"></script> <script type="text/javascript"> // <![CDATA[ _uacct = "UA-107008-4"; urchinTracker(); // ]]> </script> </body> </html>
This section here is for the author of the tool. It allows them to monitor how many people are using this software (at least those who keep this code in the file). Then we end the body and the html.
<SCRIPT LANGUAGE="JavaScript">
function CheckValues(Form, CheckBox, Value)
{
var objCheckBox = document.forms[Form].elements[CheckBox];
if (objCheckBox.checked == true){
myJsProgressBarHandler.setPercentage('element1','+'+Value);return true;
}else{
myJsProgressBarHandler.setPercentage('element1','-'+Value);return true;
}
}
</script>
The last bit of code is the script to check whether we are checking or un-checking. We initialize the function. Next, we set the checkbox to a variable. Then we check if the box is checked and if it is add the value of the checkbox to the progress bar, and if not we remove the value from the progress bar. Finally we end the script.

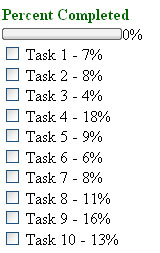
Once you put the files in the right places and open the html file in a browser your screen should look like this.

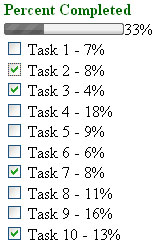
If you start checking boxes the progress bar will increase (which it does through an animation).

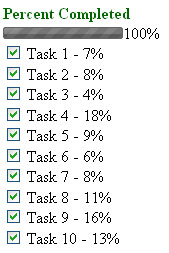
Once all the boxes are checked the progress bar will be full. If you un-check any of the boxes it will remove the appropriate value from the progress bar. This concludes this tutorial. I hope you found it helpful and easy to follow. Thanks for reading.