Popularity Contest is a WordPress plug-in written by Alex King. It gives your posts a popularity rating base on these values: Permalink Views, Home Views, Archive Views, Category Views, Feed Views, Comments, Pingbacks, Trackbacks. You also have the ability to change the weight of all of these values. For example, if you value Feed view more than comments, you can adjust the value of Feed Views to be greater than comments. The total of all values added together is the posts popularity. The popularity of the post is then displayed on your page as a percentage.
The main reason I decided to try this plug-in was that we have had a Popular Posts page on tutorials.bot for a while now, but I never really update it. It was entirely up to me to decide what was popular. I would consider a post with a high number of comments or page view to be a popular post then I would add it to our popular posts page. I have finally found a plug-in that will do it for me (it is actually not a new plug-in).
My intention was to use the plug-in to generate a list of the 20 most popular posts on our popular posts page. I came to realize that WordPress didn’t support PHP in posts by default (which is a good thing from a security standpoint). So I had to find a way around that issue by including the plug-in in the WordPress Loop. I will show you how to do this later on in the loop. If you just want to add the sidebar of your site, you will still find this tutorial very helpful.
First off, you will need to download the latest version of the Popularity Contest plug-in from Alex King’s blog. As o the time I am writing this post the current version is 1.2.1 which was last changed on 006-11-05. He also is working on a beta 1.3 version which is supposed to work with WordPress 2.3. I am using the 1.2.1 and it seems to work ok with WordPress version 2.3 so far. Download version 1.2.1 now.
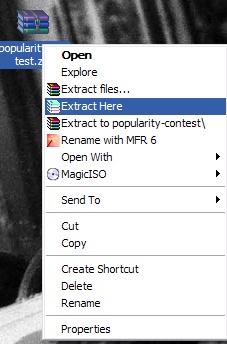
Save the file to disk and extract the folder from the zip file.

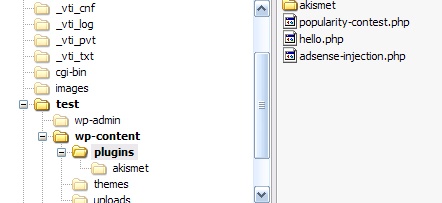
Once the files are extracted, upload the popularity-contest.php file to your WordPress plug-in directory (usually located at /wp-content/plugins/ ).

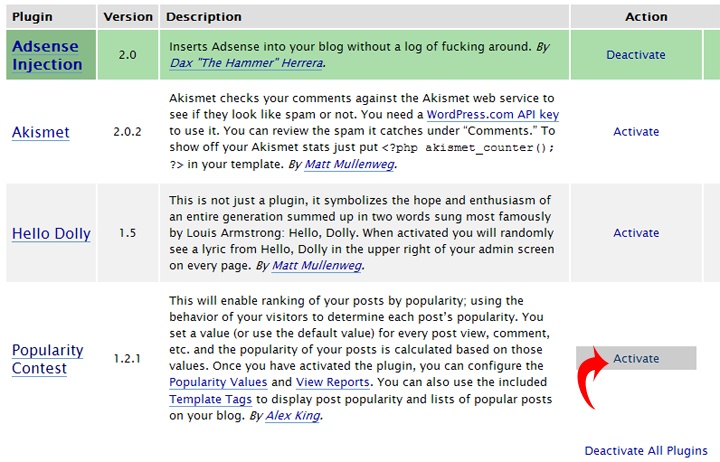
Now sign into your Admin account and active the plug-in.

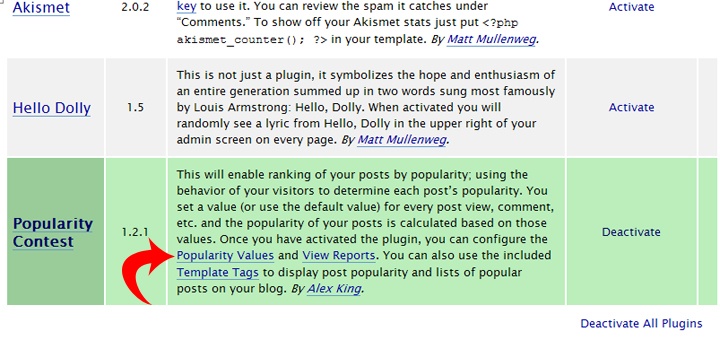
Now we can adjust the values by clicking on the Popularity Values link.

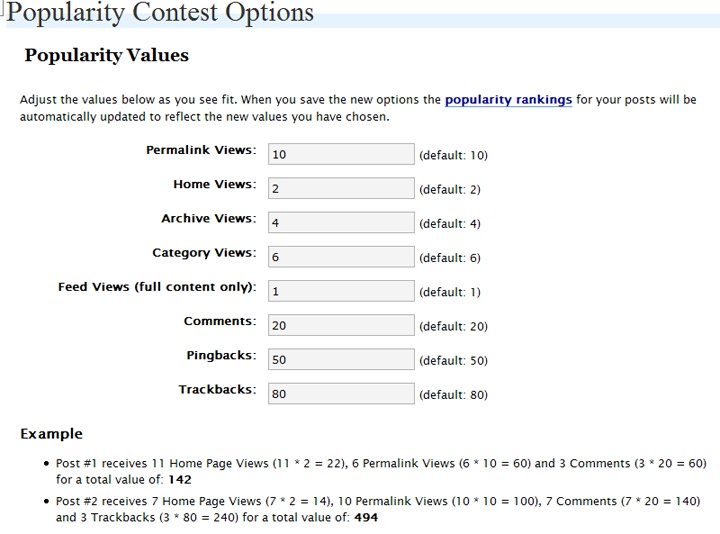
On the Property Values page you can change the weight for each value below.

I left the default values, but you can change them as you want. The plug-in give you an example of how these values work. So if you have 10 permalink views and permalink views are valued at 10 than that would be 100 points. The plug-in does this for each value and adds them all together to determine the popularity.
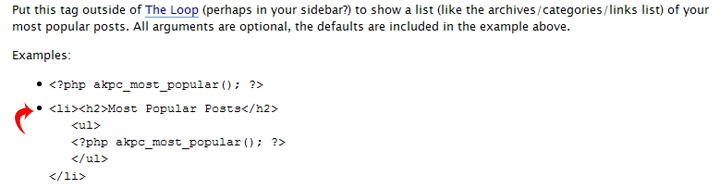
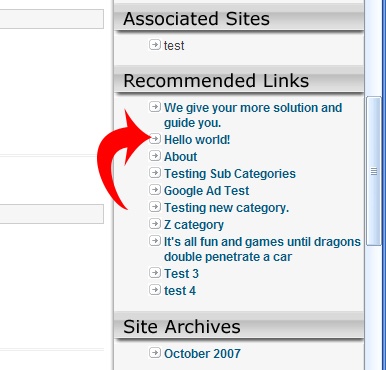
If you scroll down you will see some examples of how to use the script in your theme. If you wanted to add just the top 10 post to the side bar you would copy the code below (stating at the arrow).

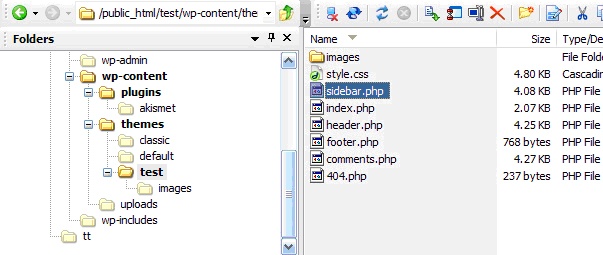
Then you would paste the code in your sidebar.php file where you wanted it to appear. You can edit the side bar via FTP or the WordPress admin panel if you have access to modify the files. I prefer FTP so I will edit the file /wp-content/themes/test/sidebar.php (note: test is the name of my theme, replace it with the name of your current theme).

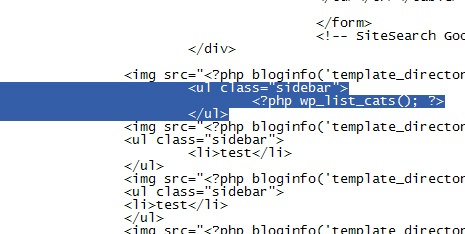
Paste the code where you want it to appear in your sidebar.php file. Save the changes and upload the file to your server.

Now you can launch your site to see if the plug-in is working. You should see something like below.

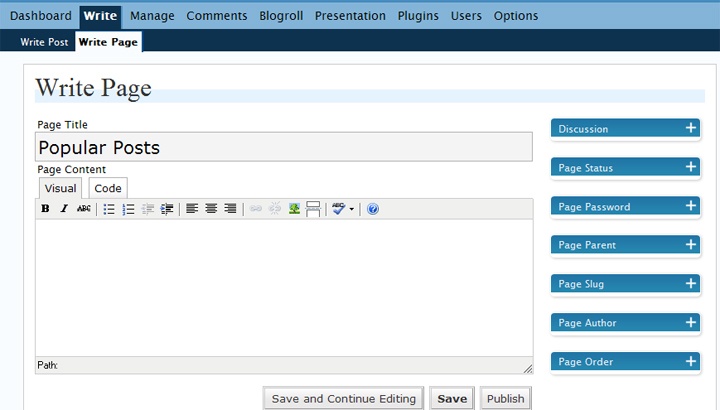
Now if you want to add a static page that contains your most popular posts (like we did on tutorials.bot) it is a little more difficult, but not too bad. The first step is creating a static WordPress page in your dashboard. It is only necessary to give your post a title, since the content will not be displayed for this page. Make sure you are creating a Page not a Post. So give your page a title and publish it.

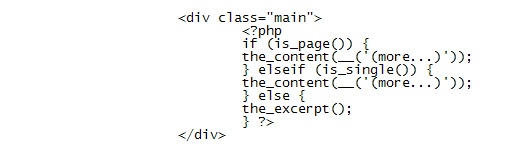
Now you should have a blank paged that is titled “Popular Posts”. It would be nice if you could just post the PHP in the box for the page, but WordPress will not allow this for security reasons. We need to make a change the WordPress Loop. Edit your index.php file for your theme.

Notice the code above may be different from your current theme. I am displaying only post excerpts on the min page of the blog. What is this code doing? First it checks if you are viewing a page (an actual WordPress page and not a post page). If I is a post or a single page it will display the content. If it does not meet these conditions (like the main page for example) it will display post excerpts.
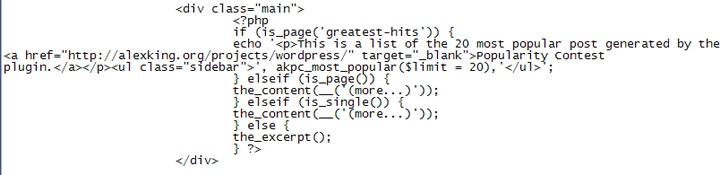
Now to change the loop we will need to add some PHP to the content part of the loop. If you are using post excerpts your code will need to look like this.

Basically what I did above is I added another if statement and change the original one to an elseif So it is saying if page is 14 (which is the ID of my popular posts page. This is found at the end of the URL in the browser) then display the most popular posts. Now on my test site I am using the default URL’s. On tutorials.bot we use clean URL’s so the code would be. if (is_page(‘greates-hits’)) which is the URL to our popular posts page.
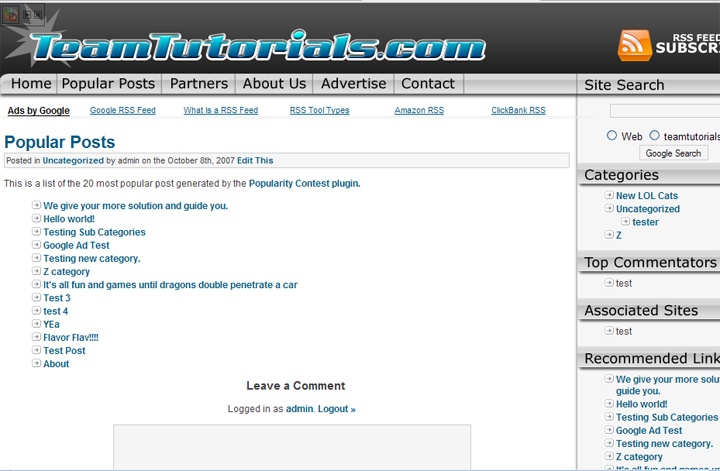
Make the changes and upload the index.php file to your server. You should see a list of popular posts on the popular pots page and not on any other page.

That is it. Now if you are now showing experts on the main page you will need to adjust the code accordingly. Feel free to leave comments or questions.