So you have a basic HTML site with 100 pages, what happens when you want to change the title tag? Well, if you aren’t using PHP includes, you will have to update each file. Wouldn’t it be nice if you could make the change to one file and it would update every page? That is what we will accomplish with our basic PHP template tutorial.
This tutorial will require a server that can handle PHP code. If you would like to set one up on your computer, check out Mike’s “Installing WAMP tutorial”.
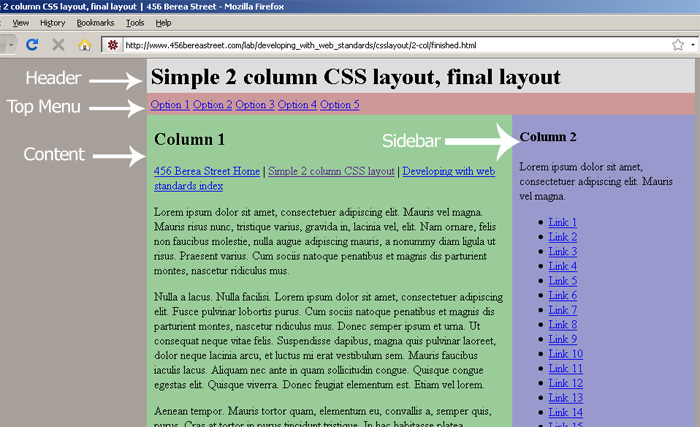
First, if you don’t have a website that you would like to break up into a template, you can use the sample 2 column layout below from 456bereastreet.com
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<title>Simple 2 column CSS layout, final layout | 456 Berea Street</title>
<meta name="description" content="How to create a simple two column CSS layout with full width header and footer.">
<meta name="copyright" content="Copyright (c) 2004 Roger Johansson">
<meta name="author" content="Roger Johansson">
<style type="text/css">
body,
html {
margin:0;
padding:0;
background:#a7a09a;
color:#000;
}
body {
min-width:750px;
}
#wrap {
background:#99c;
margin:0 auto;
width:750px;
}
#header {
background:#ddd;
}
#header h1 {
padding:5px;
margin:0;
}
#nav {
background:#c99;
padding:5px;
}
#nav ul{
margin:0;
padding:0;
list-style:none;
}
#nav li{
display:inline;
margin:0;
padding:0;
}
#main {
background:#9c9;
float:left;
width:500px;
}
#main h2, #main h3, #main p {
padding:0 10px;
}
#sidebar {
background:#99c;
float:right;
width:240px;
}
#sidebar ul {
margin-bottom:0;
}
#sidebar h3, #sidebar p {
padding:0 10px 0 0;
}
#footer {
background:#cc9;
clear:both;
}
#footer p {
padding:5px;
margin:0;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header"><h1>Simple 2 column CSS layout, final layout</h1></div>
<div id="nav">
<ul>
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li><a href="#">Option 3</a></li>
<li><a href="#">Option 4</a></li>
<li><a href="#">Option 5</a></li>
</ul>
</div>
<div id="main">
<h2>Column 1</h2>
<p><a href="/">456 Berea Street Home</a> | <a href="/lab/developing_with_web_standards/csslayout/2-col/">Simple 2 column CSS layout</a> | <a href="http://www.456bereastreet.com/lab/developing_with_web_standards/">Developing with web standards index</a></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris vel magna. Mauris risus nunc, tristique varius, gravida in, lacinia vel, elit. Nam ornare, felis non faucibus molestie, nulla augue adipiscing mauris, a nonummy diam ligula ut risus. Praesent varius. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<p>Nulla a lacus. Nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce pulvinar lobortis purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec semper ipsum et urna. Ut consequat neque vitae felis. Suspendisse dapibus, magna quis pulvinar laoreet, dolor neque lacinia arcu, et luctus mi erat vestibulum sem. Mauris faucibus iaculis lacus. Aliquam nec ante in quam sollicitudin congue. Quisque congue egestas elit. Quisque viverra. Donec feugiat elementum est. Etiam vel lorem.</p>
<p>Aenean tempor. Mauris tortor quam, elementum eu, convallis a, semper quis, purus. Cras at tortor in purus tincidunt tristique. In hac habitasse platea dictumst. Ut eu lectus eu metus molestie iaculis. In ornare. Donec at enim vel erat tempor congue. Nullam varius. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla feugiat hendrerit risus. Integer enim velit, gravida id, sollicitudin at, consequat sit amet, leo. Fusce imperdiet condimentum velit. Phasellus nonummy interdum est. Pellentesque quam.</p>
<h3>Consectetuer adipiscing elit</h3>
<p>Nulla dictum. Praesent turpis libero, pretium in, pretium ac, malesuada sed, ligula. Sed a urna eu ipsum luctus faucibus. Curabitur fringilla. Suspendisse sit amet quam. Sed vel pede id libero luctus fermentum. Vestibulum volutpat tempor lectus. Vivamus convallis tempus ante. Nullam adipiscing dui blandit ipsum. Nullam convallis lacus ut quam. Mauris semper elit at ante. Vivamus tristique. Pellentesque pharetra ante at pede. In ultrices arcu vitae purus. In rutrum, erat at mollis consequat, leo massa consequat libero, ac vestibulum libero tellus sed risus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Maecenas eu velit nec magna venenatis consequat. In neque. Vivamus pellentesque, lacus eu aliquet semper, lorem metus rhoncus metus, a ornare orci ante a diam. Nunc sem nisl, aliquet quis, elementum nec, imperdiet in, wisi. Proin in lorem. Etiam molestie diam eget ante. Morbi quis tortor id lacus mollis venenatis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam vel orci sit amet tellus mollis eleifend. Donec urna diam, viverra eget, ultricies gravida, ultrices eu, erat. Proin vel arcu. Sed diam. Cras hendrerit arcu sed augue. Sed justo felis, luctus a, accumsan in, tincidunt facilisis, libero. Phasellus eu eros.</p>
</div>
<div id="sidebar">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris vel magna.</p>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
<li><a href="#">Link 6</a></li>
<li><a href="#">Link 7</a></li>
<li><a href="#">Link 8</a></li>
<li><a href="#">Link 9</a></li>
<li><a href="#">Link 10</a></li>
<li><a href="#">Link 11</a></li>
<li><a href="#">Link 12</a></li>
<li><a href="#">Link 13</a></li>
<li><a href="#">Link 14</a></li>
<li><a href="#">Link 15</a></li>
</ul>
</div>
<div id="footer">
<p>Footer</p>
</div>
</div>
</body>
</html>
We are going to break the page up into individual files, and then use PHP includes to join them again. Here is a break down of how the files will be separated.
The first step is to is to create a new PHP file. This file will be for the header, so I will name it header.php (you could also name these header.inc if you would like). We will cut all of the code from the beginning HTML tag all the way down to the end of the header section and paste it in this file. The file should look like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<title>Simple 2 column CSS layout, final layout | 456 Berea Street</title>
<meta name="description" content="How to create a simple two column CSS layout with full width header and footer.">
<meta name="copyright" content="Copyright (c) 2004 Roger Johansson">
<meta name="author" content="Roger Johansson">
<style type="text/css">
body,
html {
margin:0;
padding:0;
background:#a7a09a;
color:#000;
}
body {
min-width:750px;
}
#wrap {
background:#99c;
margin:0 auto;
width:750px;
}
#header {
background:#ddd;
}
#header h1 {
padding:5px;
margin:0;
}
#nav {
background:#c99;
padding:5px;
}
#nav ul{
margin:0;
padding:0;
list-style:none;
}
#nav li{
display:inline;
margin:0;
padding:0;
}
#main {
background:#9c9;
float:left;
width:500px;
}
#main h2, #main h3, #main p {
padding:0 10px;
}
#sidebar {
background:#99c;
float:right;
width:240px;
}
#sidebar ul {
margin-bottom:0;
}
#sidebar h3, #sidebar p {
padding:0 10px 0 0;
}
#footer {
background:#cc9;
clear:both;
}
#footer p {
padding:5px;
margin:0;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header"><h1>Simple 2 column CSS layout, final layout</h1></div>
Next we will cut the code for the top menu and paste it into a file called top-menu.php
<div id="nav"> <ul> <li><a href="#">Option 1</a></li> <li><a href="#">Option 2</a></li> <li><a href="#">Option 3</a></li> <li><a href="#">Option 4</a></li> <li><a href="#">Option 5</a></li> </ul> </div>
And the last part is to cut from the div id=”sidebar” to the end of the page and paste it in sidebar.php. You could also separate the footer into its own file, but for the is example I will include it into the sidebar.
<div id="sidebar"> <h3>Column 2</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris vel magna.</p> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#">Link 5</a></li> <li><a href="#">Link 6</a></li> <li><a href="#">Link 7</a></li> <li><a href="#">Link 8</a></li> <li><a href="#">Link 9</a></li> <li><a href="#">Link 10</a></li> <li><a href="#">Link 11</a></li> <li><a href="#">Link 12</a></li> <li><a href="#">Link 13</a></li> <li><a href="#">Link 14</a></li> <li><a href="#">Link 15</a></li> </ul> </div> <div id="footer"> <p>Footer</p> </div> </div> </body> </html>
Now if you cut all of those lines, it should leave you with the following code in your original file:
<div id="main"> <h2>Column 1</h2> <p><a href="/">456 Berea Street Home</a> | <a href="/lab/developing_with_web_standards/csslayout/2-col/">Simple 2 column CSS layout</a> | <a href="http://www.456bereastreet.com/lab/developing_with_web_standards/">Developing with web standards index</a></p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris vel magna. Mauris risus nunc, tristique varius, gravida in, lacinia vel, elit. Nam ornare, felis non faucibus molestie, nulla augue adipiscing mauris, a nonummy diam ligula ut risus. Praesent varius. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> <p>Nulla a lacus. Nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce pulvinar lobortis purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec semper ipsum et urna. Ut consequat neque vitae felis. Suspendisse dapibus, magna quis pulvinar laoreet, dolor neque lacinia arcu, et luctus mi erat vestibulum sem. Mauris faucibus iaculis lacus. Aliquam nec ante in quam sollicitudin congue. Quisque congue egestas elit. Quisque viverra. Donec feugiat elementum est. Etiam vel lorem.</p> <p>Aenean tempor. Mauris tortor quam, elementum eu, convallis a, semper quis, purus. Cras at tortor in purus tincidunt tristique. In hac habitasse platea dictumst. Ut eu lectus eu metus molestie iaculis. In ornare. Donec at enim vel erat tempor congue. Nullam varius. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla feugiat hendrerit risus. Integer enim velit, gravida id, sollicitudin at, consequat sit amet, leo. Fusce imperdiet condimentum velit. Phasellus nonummy interdum est. Pellentesque quam.</p> <h3>Consectetuer adipiscing elit</h3> <p>Nulla dictum. Praesent turpis libero, pretium in, pretium ac, malesuada sed, ligula. Sed a urna eu ipsum luctus faucibus. Curabitur fringilla. Suspendisse sit amet quam. Sed vel pede id libero luctus fermentum. Vestibulum volutpat tempor lectus. Vivamus convallis tempus ante. Nullam adipiscing dui blandit ipsum. Nullam convallis lacus ut quam. Mauris semper elit at ante. Vivamus tristique. Pellentesque pharetra ante at pede. In ultrices arcu vitae purus. In rutrum, erat at mollis consequat, leo massa consequat libero, ac vestibulum libero tellus sed risus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <p>Maecenas eu velit nec magna venenatis consequat. In neque. Vivamus pellentesque, lacus eu aliquet semper, lorem metus rhoncus metus, a ornare orci ante a diam. Nunc sem nisl, aliquet quis, elementum nec, imperdiet in, wisi. Proin in lorem. Etiam molestie diam eget ante. Morbi quis tortor id lacus mollis venenatis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam vel orci sit amet tellus mollis eleifend. Donec urna diam, viverra eget, ultricies gravida, ultrices eu, erat. Proin vel arcu. Sed diam. Cras hendrerit arcu sed augue. Sed justo felis, luctus a, accumsan in, tincidunt facilisis, libero. Phasellus eu eros.</p> </div>
So now we have all of the code broken down into include files. How do we put them all back together?
Create a file called template.php, we will use this as the template to build each content page. Now we just have to include the pages we just created. When using include, the web server will render the code from the included pages before the browser interprets it. You will see later that the source code will be identical if viewed in the browser.
This is what your template.php file should look like:
<?php include('header.php');?>
<?php include('top-menu.php');?>
<div id="main">
<h2>Column 1</h2>
<p><a href="/">456 Berea Street Home</a> | <a href="/lab/developing_with_web_standards/csslayout/2-col/">Simple 2 column CSS layout</a> | <a href="http://www.456bereastreet.com/lab/developing_with_web_standards/">Developing with web standards index</a></p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris vel magna. Mauris risus nunc, tristique varius, gravida in, lacinia vel, elit. Nam ornare, felis non faucibus molestie, nulla augue adipiscing mauris, a nonummy diam ligula ut risus. Praesent varius. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<p>Nulla a lacus. Nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce pulvinar lobortis purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec semper ipsum et urna. Ut consequat neque vitae felis. Suspendisse dapibus, magna quis pulvinar laoreet, dolor neque lacinia arcu, et luctus mi erat vestibulum sem. Mauris faucibus iaculis lacus. Aliquam nec ante in quam sollicitudin congue. Quisque congue egestas elit. Quisque viverra. Donec feugiat elementum est. Etiam vel lorem.</p>
<p>Aenean tempor. Mauris tortor quam, elementum eu, convallis a, semper quis, purus. Cras at tortor in purus tincidunt tristique. In hac habitasse platea dictumst. Ut eu lectus eu metus molestie iaculis. In ornare. Donec at enim vel erat tempor congue. Nullam varius. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nulla feugiat hendrerit risus. Integer enim velit, gravida id, sollicitudin at, consequat sit amet, leo. Fusce imperdiet condimentum velit. Phasellus nonummy interdum est. Pellentesque quam.</p>
<h3>Consectetuer adipiscing elit</h3>
<p>Nulla dictum. Praesent turpis libero, pretium in, pretium ac, malesuada sed, ligula. Sed a urna eu ipsum luctus faucibus. Curabitur fringilla. Suspendisse sit amet quam. Sed vel pede id libero luctus fermentum. Vestibulum volutpat tempor lectus. Vivamus convallis tempus ante. Nullam adipiscing dui blandit ipsum. Nullam convallis lacus ut quam. Mauris semper elit at ante. Vivamus tristique. Pellentesque pharetra ante at pede. In ultrices arcu vitae purus. In rutrum, erat at mollis consequat, leo massa consequat libero, ac vestibulum libero tellus sed risus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Maecenas eu velit nec magna venenatis consequat. In neque. Vivamus pellentesque, lacus eu aliquet semper, lorem metus rhoncus metus, a ornare orci ante a diam. Nunc sem nisl, aliquet quis, elementum nec, imperdiet in, wisi. Proin in lorem. Etiam molestie diam eget ante. Morbi quis tortor id lacus mollis venenatis. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam vel orci sit amet tellus mollis eleifend. Donec urna diam, viverra eget, ultricies gravida, ultrices eu, erat. Proin vel arcu. Sed diam. Cras hendrerit arcu sed augue. Sed justo felis, luctus a, accumsan in, tincidunt facilisis, libero. Phasellus eu eros.</p>
</div>
<?php include('sidebar.php');?>
Then when creating a new file, simple use the template and change the content in the main div to the new content. When you want to add a link to that page you can add it in sidebar.php or top-menu.php